どーも、どくぴーです。
3/22-3/24に開催されたtry! Swift Tokyo 2024でご縁もあってカメラマンを担当していました。
普段通りに撮影して…とも思ったんですが、「単純に写真撮るだけだと味気ないなあ」とも思ったので実は新型ワークフローを試験的に導入してみました。
テスト運用も何もしてなかった(むしろごめんなさい)のですが、タイトルにもある通り、撮影した写真を爆速で必要な人が使うのを可能にするワークフローが実現できていました。
try! Swift Tokyo 2024、2日目終了。最高のセッションをありがとうございました🥳明日はワークショップの開催です。try! Swift Tokyo 2024, Day 2 has ended. Thank you for the amazing sessions. Tomorrow we have workshops. #tryswift pic.twitter.com/lp9bUzu8gf
— try! Swift Tokyo (@tryswiftconf) 2024年3月23日
こんなポストとか
📣 try! Swift Tokyo 2024 Session Start 📣
— try! Swift Tokyo (@tryswiftconf) 2024年3月23日
"塵も積もればアプリとなる / Big Little Wins for You or Your App"
🗣️ by @zamzampooya 👏 #tryswift pic.twitter.com/OWKGFflg21
こんなポストに添付されている写真はそのワークフローを使って「その場で僕が撮った写真」ということになっています。
あとは会場で休憩時間の間に流れていたスライドショーの写真にも使ってもらっていました。
モチベーション
需要がありそうだった
どくぴー「try! Swift Tokyo 2024のカメラマンかぁ〜、どんな写真撮ろっかな」 配信スタッフさん「ねえねえ、幕間に使うスライドショーに写真載せたいんだけどできそう?」 どくぴー「サブスロットのSDカードのJPG渡すとかならできそうだなあ」 本隊スタッフさん「ねえねえ、撮った写真をSNSですぐ使いたいんだけどどうするとできそう?」 どくぴー「同時にSDカードを2枚渡すのはできなさそうだなあ」 どくぴー「どっかのサーバーにそこそこの画質で上がってたら便利そうですか?」 配信スタッフさん・本隊スタッフさん「よさそう」
みたいな会話だったような気がします。記憶が薄いので嘘かもしれない。
ほしい機材があった
最近発売されたポータブルデータトランスミッターというやつです。名前は大仰ですが「有線LANとHDMIキャプチャと空冷ファンがembedされたAndroid端末」ってノリの機材です。
2月末に開催されたCP+のソニーブースで実機を触って話を聞いてたんですが、毎回写真の管理に苦しんでいたので何に使えるかわからんけどほしいな〜Androidデバイスだしな〜って思っていました。
普段はモータースポーツの写真を撮ってたりするんですが、毎回出てくる2万枚の写真を雑にSNS共有しようと思うとまあまあめんどくさいんですよね。カメラメーカーのBluetoothで共有できるコンパニオンアプリ、結構クセがあったりもするので…。
CP+の会場で説明員さんの話を聞いてやりたい事自体は同じアプリをPlay Storeからダウンロードして手元のスマホアプリで無線LAN使えば代替できるよ〜って教えてもらったので、try! Swift Tokyoで使うには発売日が間に合わないこともありそれで一旦試験してみるかあという流れです。

手法を考える
SDカードを抜き差ししてなんとかする
上の会話シーンにも出てきた「サブスロットのSDカードを渡す」という手法です。要は物理でデータを手渡す一番わかり易い方法になります。
ある程度のクラスのカメラ(最近のSony α7シリーズとかNikon Zシリーズとか)を使っている場合はダブルスロットを装備していて、1stにRAW画像、2ndにJPG画像を分けて保存する機能がついているのでJPG側を渡しながらSDカードを入れ替え差し替えなんとかする…みたいな流れでした。
とはいえ、幕間でもSNSでも使うとなると担当が違っていたり、物理的な位置も離れているので今回はこの手法はマッチしません。却下です。
SDカードからどこかのサーバに打ち上げる
SDカードを適当な端末(PCでもなんでもOK)に繋いで、コードを書いてFTPを用いてレンタルサーバに打ち上げたり、マクロ的にGoogle Driveに上げるようにする手法です。
これだとインターネット環境さえあれば複数人が同時に見ても問題ないので良さそうに見えますが、以下の問題がありました。
- そもそもそんな端末が余っていない。そういえば最近使ってない端末売り払った
- 結局SDカードを抜き差し入れ替えしないといけない。本部に戻ったりするのは手間だし壊しそう
- 現地についてからネットワークの設定調べたりしないといけないのでワンチャン破綻する
というわけでこれも今回は現実的ではないので却下です。
カメラのFTP機能を使ってどこかのサーバに打ち上げる
今使っているSony α9II、α7RIVにはともにWi-Fiなどで指定されたIPアドレスに対してFTPで撮影直後に写真を逐次送信する機能が備わっています。この機能を使って、インターネットにつながってさえいればどこからでもFTPを開いたサーバにアップロードできるという寸法です。 ソニー機だとTransfer & Taggingというアプリが使えて、テザリング/有線LANなどで同一ネットワークにあるカメラに対してFTPサーバを立ち上げ、そこを踏み台にして別のFTPサーバにアップロードする事ができるので、カメラがずっとどこかにつながっていてカメラのバッテリが負担になることもないなぁと考えました。
ネットワークもテザリングさえ繋がせてもらえばギリギリ成り立つんじゃない?自宅で動作検証もできそうだし設定をそのまま持ち込めば解決できそうだし…。ということで今回はこれを採用することにしました。
「FTP送信機能のついていないカメラはどうするんですか?」という話はあるんですが、今回はメインカメラマンが僕一人でどちらもソニー機だったので今回は気にしていません。
サーバを選定する
今回は試験的に運用したこともあり、機能的な充実よりも「限りなく低コストでさっさと動かせられる」ことをターゲットにしました。選択肢としては「FTPアップロード機能を備えたクラウドストレージ」か「昔ながらのレンタルサーバ」が考えられます。流量もあまり想像できないので、できることなら容量も転送量も無制限に使えるのが理想です。
前者は HStorage などがFTPアップロード機能もついていてコストも安く、魅力的でしたが年額払いしかできないのでワンスポットで使うにはコスパが悪すぎて断念、AWS S3の従量課金に頼る案もありましたがData Transferなどが必要になったときに課金額がイメージできず、そのへんのコスト感のあたりがつかなかったのでこちらも一旦棚上げです。
結果的に昔ながらのレンタルサーバを探す事になりました。GMOさんが提供している Z.com というサービスが一番魅力的だったんですが2023/9あたりから申し込みを停止しているみたいで、最終的な選択肢としては ロリポップ! が残りました。懐かしいですね。
実際に打ち上げてみる
FTP設定をする
契約してFTPの設定だけをゴニョゴニョしたら実際に上げるのはコードを書くことなくできるので、とりあえず試してみます。
カメラ側のFTPの設定などはソニーがマニュアルを用意しているので、それを読みながら設定していました。ページタイトルが無茶苦茶すぎる。
実際にカメラのFTP設定に書き込むのはサーバ側のFTPの情報ではなく、スマホ(Transfer & Tagging)側の設定です。スマホ - サーバ間のFTP設定をしたらスマホ - カメラ間のFTP設定がアプリ内に表示されるので、それをカメラに流し込みます。機種によってはカメラでポチポチやらなくてもNFCで書き込めたり、SDカードに設定ファイルをおいて書き込めたりします。
カメラをWi-Fiに繋いでアップロードしてみる
あとはカメラをスマホから発したテザリングに繋いで、Transfer & TaggingのFTP待ち受けを有効にしたら適当にパシャリと1枚撮ってみます。
特にここはなんてこともなく、ロリポップ!のFTP管理画面に写真が飛んできたので「おお〜〜〜、見れるじゃん!」とチピチピチャパチャパドゥビドゥビダバダバしてました。
必要な人が打ち上がった写真を確認できるようにする
よっしゃ、これで終わり!ってなれば一番良かったのですが個人で使うようなロリポップ!のレンタルサーバを選んでしまったので必要な人が見れるようにしないといけません。
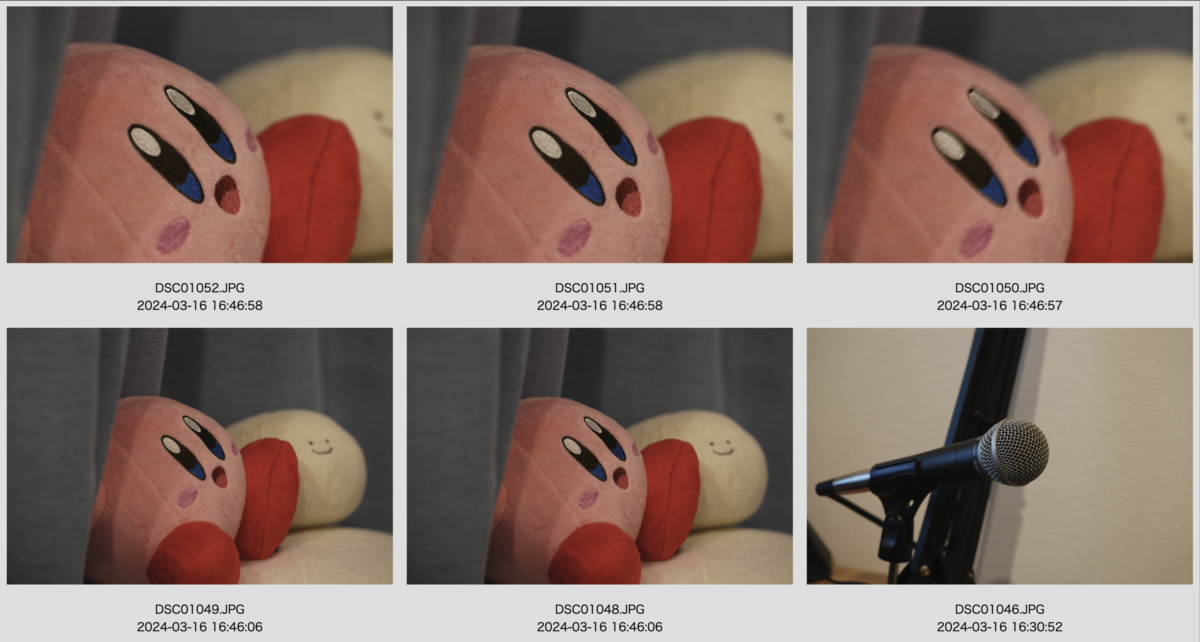
FTPのアクセス情報を渡す…ってのも考えたんですが、クライアントをインストールしてもらうにしても DSCxxxxx.JPG みたいな無機質なファイル名のみで「これが必要な写真だな」と判別してもらうのは至難の業どころか不可能です。
というわけでGoogle Photosのアルバム並に一覧性の高いシェア方法が求められました。スマホアプリ…よりも画面の大きいPCで見れるWebアプリ的なものが必要です。
そういえばロリポップ!を借りたということはPHPかPerl CGIかJavaScriptのいずれかを書けばそれっぽいことできそうだな?って思ったので「一旦作るか〜」ということにしました。
PHPを書く
PHPよりむしろPerlのほうが書いたことあったんですが、まぁ書けば動くじゃろということでPHPで一覧表示をサクッと組んでみました。
ファイル一覧を表示して glob 関数を使って一覧表示するだけならすぐできるんですが、3000-4000枚の写真を管理するにはこれだけだとまぁ力不足って感じがします。
ファイル名ソートすればいい感じになるかなとも思っていたんですが、よく考えたらカメラは自分だけで2台あるのでそのファイル名が連続するのはあり得なさそうですしもっと根本的な対応が必要そうです。
この時点でスタッフさんだったりに見せて、「あれも欲しいな〜」ってなったものから時間的に間に合いそうなものをちょこちょこ選んで作っていました
- 撮影時系列ソート: EXIF情報欲しいな〜って思ってたら
exif_read_data関数を使うといい感じに構造体が取得できたのでできた。あとはファイルパスと撮影日時でクラスを作ってarray_multisort関数を使ってソートするだけ。 - ページング:ないと確実に困りそう。今回はライブで更新されたりポーリングしたりは必要なさそうだったので、リロードしたタイミングで取得した時系列ソート済みの配列を100枚ごとに
slice関数で切り分けて、クエリパラメータから取得してページ数を決定した。 - クリックしたらダウンロードできるようにしてほしい:適当なタグに
download属性をつけるだけ。秒。
ここまでやると「あれ?これで便利なのでは?」となったので終了。あとはちゃんと見れるのか〜とか、どれくらい連写しても耐えられるのかとかの確認をしたりしながらカメラのメンテナンスをして当日を迎えました

結果とその考察
結論から言うと「なんかええもん作ったわ!」みたいな感想です。久々に自分が使ってて便利だなって思うものを作りました。
これまでは写真を早く現像して渡さなきゃ〜〜〜、みたいな気持ちで作業していて、最終的に運営の人に渡す(公開タイミングじゃないよ)にしても1週間は確実にかかっていたんですが、リードタイムが1分程度になったので10080倍速で必要な人の手に渡る圧倒的な高速化を果たしました。
SNSや会場の幕間でその写真が見れて参加者の人の反響が聞けるのも嬉しかったですね。当日はスタッフとしてお手伝いさせていただいているDroidKaigiパーカーを着ていたので「!?」ってびっくりさせた方いらっしゃったら申し訳ないです。
感想としてはこんな感じなのですが実際の運用フェーズについて考えてみると
- テザリングで用意しておいて良かった。サブのスマホにpovo 2.0の使い放題プランを有効にしておいてサイドポーチに突っ込んでいたので通信量も問題なし
- フロントエンド側は手の込んだことをしなかったおかげかぶっつけ本番でも安定稼働をしていた(ように見える)ので安心した
- どれくらいの通信量が起きるかわからなかったのでロリポップ!のスタンダードプランを契約していたが実際は6GBいかない程度のサイズ感だった。オーバースペックっぽい
という感じでした。とはいえ試験運用としては求めている動作ができたので100点です。対戦ありがとうございました。

打ち上げた写真について
基本的には撮って出しをいい感じのサイズ感にしたものを出しています。スマホへFTPするにしても、サーバへFTPするにしてもサイズは可能な限り小さいほうがいいのと、最終的に使うことになるのはSNSと幕間動画であることはわかりきっていたので、別途最終的にできることになるアルバムとは別のルートになります。そのため、カメラ側で出力設定を最低値(α9II:6MP / α7RIV:16MP)に設定し、JPGファイルサイズは必要最小限にしました。Transfer & TaggingアプリではFTPアップロード時に更にJPG画像を縮小することができるので、最終的にフロントエンドに表示される画像は「最大幅2560px」としました。1枚あたりのファイルサイズはだいたい2MBという塩梅です。
今後を考えるなら
他のイベントで流用(それこそDroidKaigiとか)でも流用できるように色々と何かやったほうがいいな〜と思っています。
- 認証系を設計したい。今はURLがわかったりするとすぐ見れてしまうし、せいぜいBasic認証をかけるくらいしか思いつかない。多分Firebase Authを使うことになりそう
- スライドショーをできるようにしたい。例えばお気に入りフラグをつけてランダムでスライドショーできる画面を作るとか
- 画像をダウンロードする際に16:9のアスペクト比にするオプションを付けたい。撮影時のアスペクト比って大体3:2とか4:3だけどスライドは16:9だった
- 写真一覧をjsonで返すようなAPIをつけたい。Android TVのようなサイネージでライブでスライドショーをできるアプリがあると盛り上がりそう
- 画像に対しておそらく10-20GBくらいあれば運用はできそうなのでストレージサイズのでかいレンタルサーバでなくてもVPSとかで乗り切れそう。dockerなどを使ってワンショットで立ち上がるようなシステムにしてもいい
- ソニー機以外のカメラを使ったときのワークフローの確立
V2はあるのか、こうご期待です。